How to optimize Varnish Cache for WooCommerce #FasterHosting
Varnish Cache is a reverse proxy used to accelerate HTTP speed and is used by many heavy-trafficked websites, like Wikipedia, Facebook and Twitter. Varnish can do miracles for your WooCommerce website, if properly optimized. You will have to configure it manually with Varnish VLC. It sounds complicated, but following our guide, you'll find is easy as pie.
Configure Varnish VCL for WooCommerce
You can of course adjust these parameters for your particular website and its hosting environment, but this configuration will work on most sites, and certainly on our servers. We will start by showing you how to launch Varnish in our hosting control panel, so if you're on another host, just skip to the code.
- Log in to the control panel. With ServerU.net you get logged in fast and easy with Facebook or Google+ login.
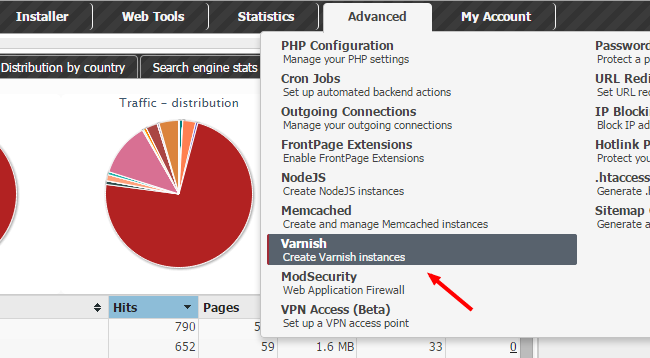
- Go to Varnish. In our control panel it is easy to find:
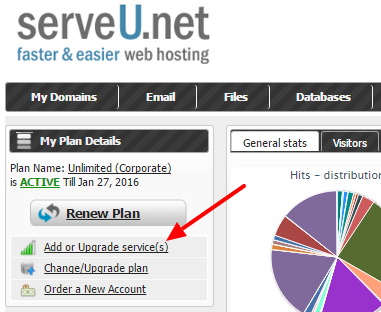
 Varnish is included in the Unlimited and Supreme hosting plans. For other hosting plans, you can add Varnish in the Upgrade Services section of the control panel.
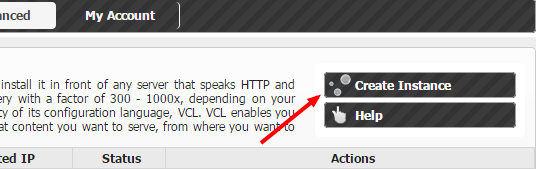
Varnish is included in the Unlimited and Supreme hosting plans. For other hosting plans, you can add Varnish in the Upgrade Services section of the control panel. - Click the button Create Instance in the upper right corner.

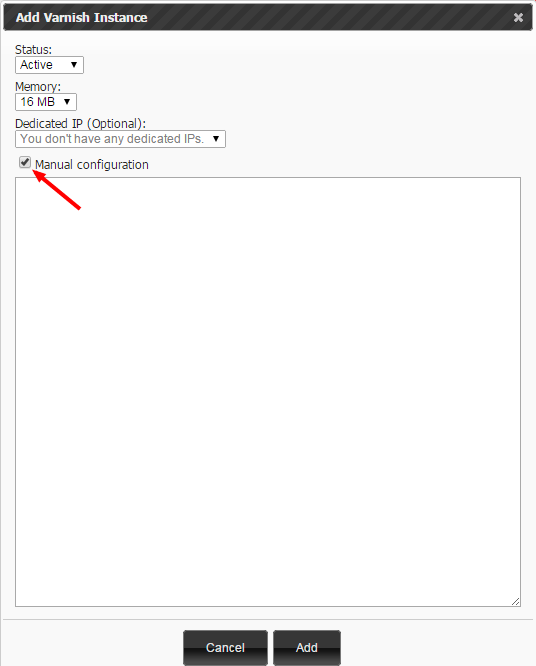
- In the box that opens, click Manual configuration.

- Paste the following code into the text field and click Add.
backend default { .host = "127.0.0.1"; .port = "8080"; } sub vcl_recv { if (req.request != "GET" && req.request != "HEAD" && req.request != "PUT" && req.request != "TRACE" && req.request != "OPTIONS" && req.request != "DELETE") { return (pipe); } # don't cache POSTs if (req.request == "POST") { return (pipe); } # don't cache for users logged into WP backend if (req.http.Cookie ~ "wordpress_logged_in_") { return (pipe); } if (req.url ~ "wp-(login|admin)" || req.url ~ "preview=true" || req.url ~ "xmlrpc.php" ) { return (pipe); } # don't cache ajax requests if (req.http.X-Requested-With == "XMLHttpRequest") { return (pipe); } if (req.url ~ "^/(cart|my-account|checkout|addons|sitemap)") { return (pipe); } if (req.url ~ "/feed/") { return (pipe); } unset req.http.cookie; return (lookup); } sub vcl_fetch { if (beresp.status == 404) { set beresp.ttl = 0m; return (hit_for_pass); } unset beresp.http.set-cookie; set beresp.ttl = 60m; return (deliver); } sub vcl_deliver { if (obj.hits > 0) { set resp.http.X-Cache = "HIT"; } else { set resp.http.X-Cache = "MISS"; } } sub vcl_pipe { set bereq.http.connection = "close"; }
Congratulations! You have now created a Varnish VCL configuration that optimized for your WooCommerce web shop. Please comment on how it works for you. Any suggestions for improvement will be appreciated.



2 Comments
if i dont use cache plugin will it speed up for my woocommerce store
Hello Ahasan, and welcome! Yes, Varnish will speed up your WooCommerce store even if you do not use a cache plugin. It is worthwhile!